
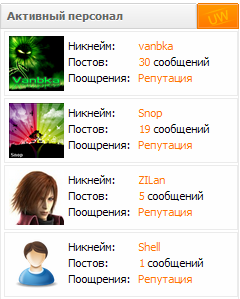
Скрипт/информер который будет выводит топ - 5-ых активных пользователей, считая его посты. Немного расскажу о скрипте. Слева находится аватар пользователя, в уменьшенном виде, справа его никнейм, после него количество сообщений на форуме, а после ссылка для увеличения репутацию пользователя.
Установка скрипта:
Создаем информер: [Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 10 · Колонки: 1]
И все меняем внутри на код расположенный ниже
Code
<div class="blockuserTOP" style="padding: 4px; background: #fefefe; border: 1px solid #ebebeb; margin: 2px; " onmouseover="this.style.background='#f0fbfe'; this.style.border='1px solid #b9edfe';" onmouseout="this.style.background='#fefefe'; this.style.border='1px solid #ebebeb';"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td align="left" valign="top"> <img src="$AVATAR_URL$" width="55" height="55" border="0" alt="" onerror="this.src='http://uweber.3dn.ru/uweber/noavatar.png'" style="padding-right: 5px;"> </td> <td align="left" valign="top" width="100%"> <div style="text-align:left; padding-top: 3px;"><div style="clear:left;float:left;width:70px;">Никнейм:</div><a href="javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up1','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></div> <div style="text-align:left; padding-top: 3px;"><div style="clear:left;float:left;width:70px;">Постов:</div><a href="javascript://" onclick="userHistoryPoints(1);return false;" title="Количество постов">$FORUM_POSTS$</a> сообщений</div> <div style="text-align:left; padding-top: 3px;"><div style="clear:left;float:left;width:70px;">Поощрения:</div> <a href="javascript://" onclick=" new _uWnd('Rh',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/23-$USER_ID$'});return false;" title="Изменить репутацию">Репутация</a> </div> </td></tr></table></div>
В блок суем $MYINF_X$. Место X - ставим ID своего информера!

